How To Add Text To A Table In Xcode
UITableViewController
This tutorial demonstrates mutual use cases for the UITableView and UITableViewController classes.
Configure table contents using the Storyboard:

Provide section and row content programmatically:

Bear witness data from a Swift Array:

Configure cells using cell styles:

Using Custom cells:

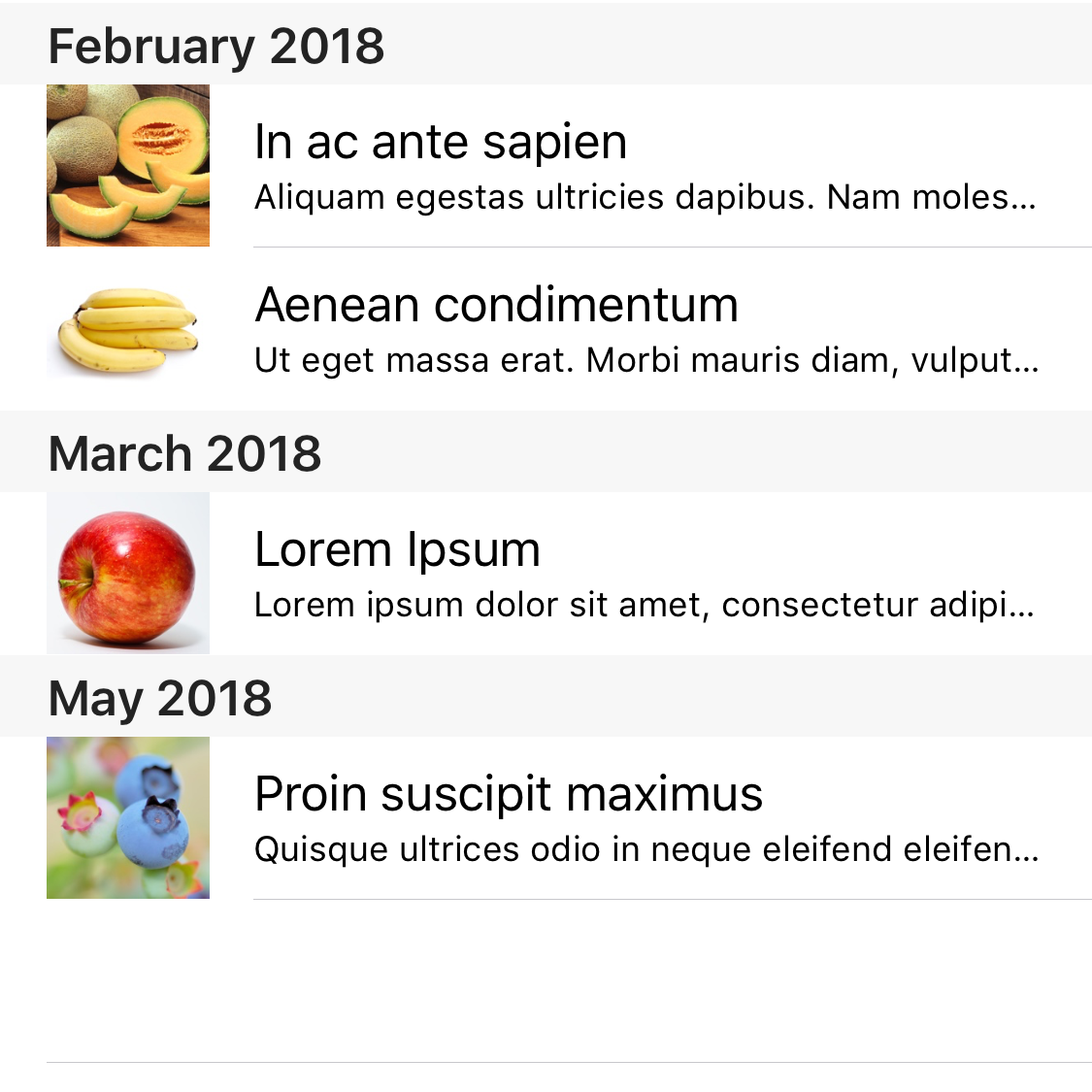
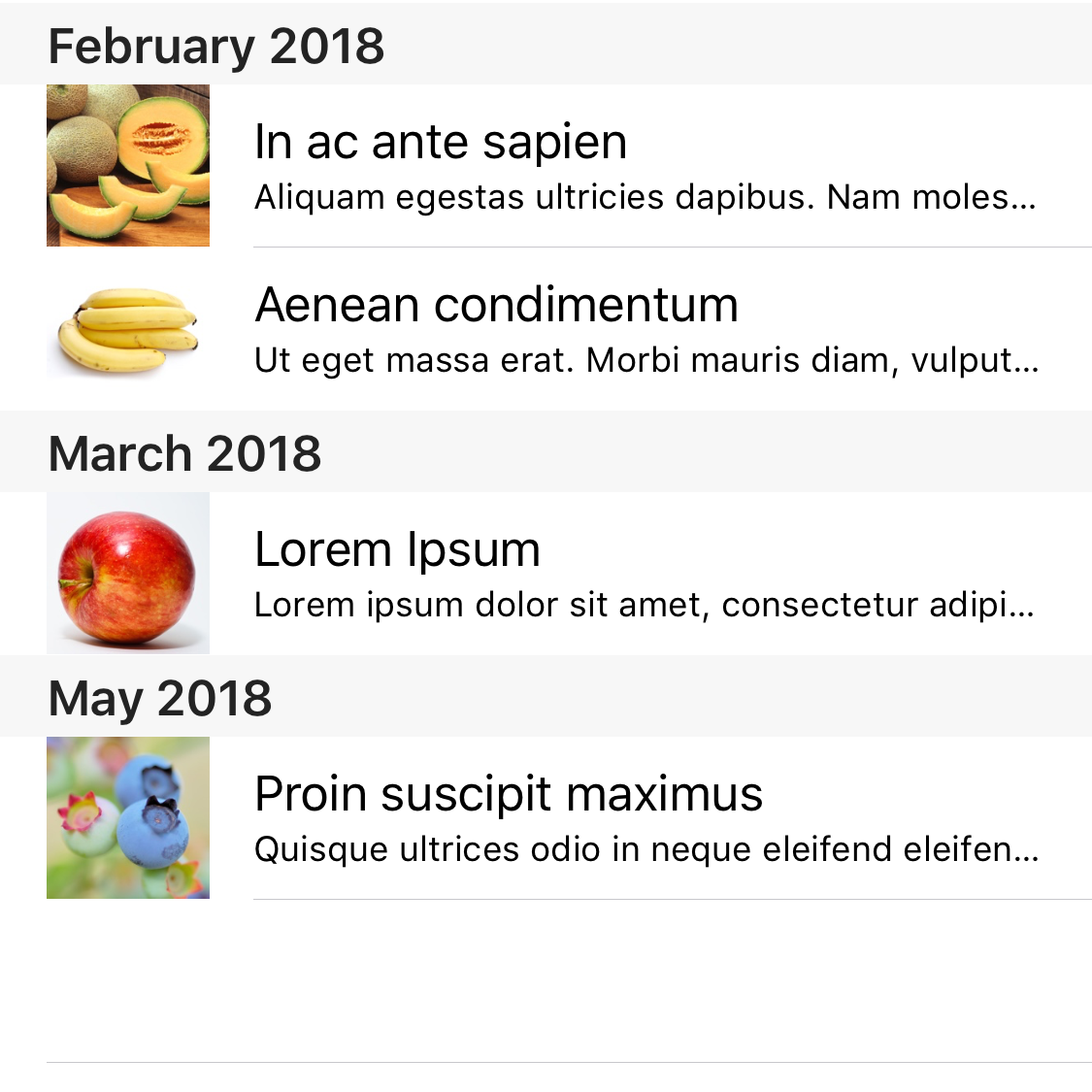
Grouping cells into sections:

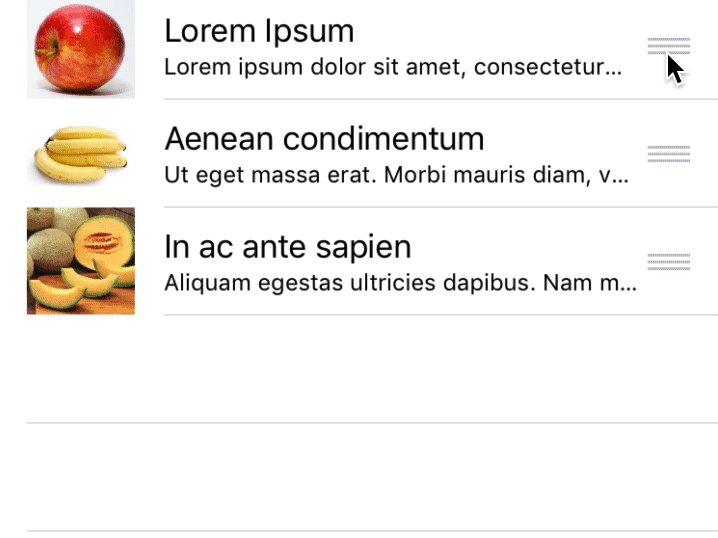
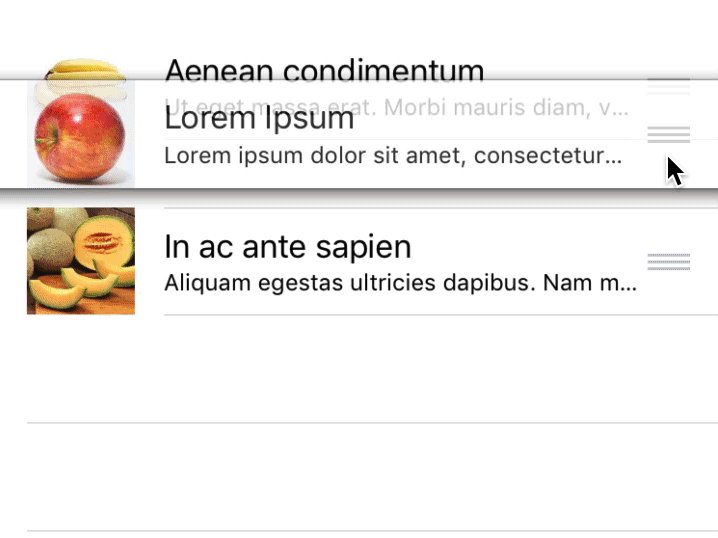
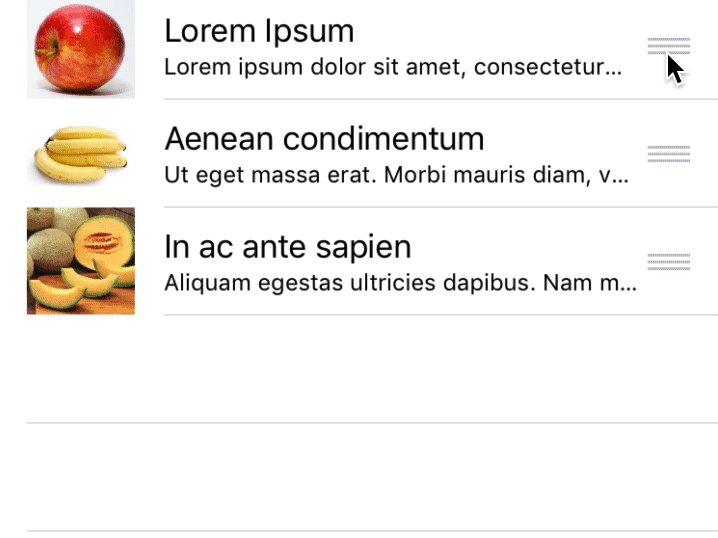
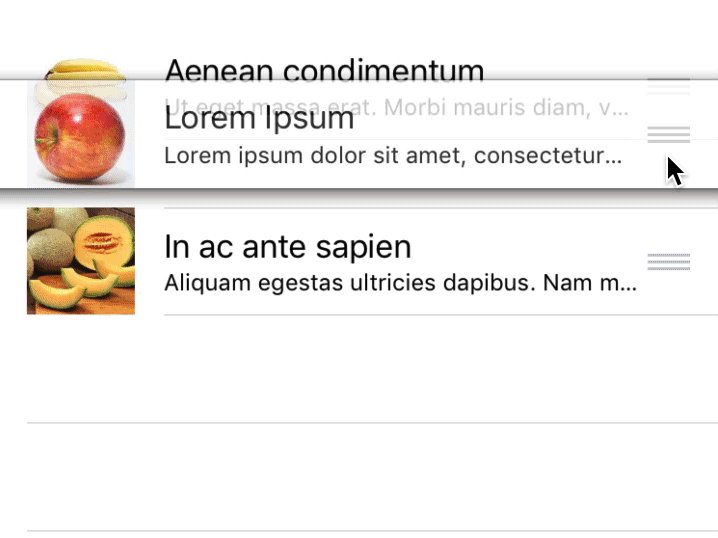
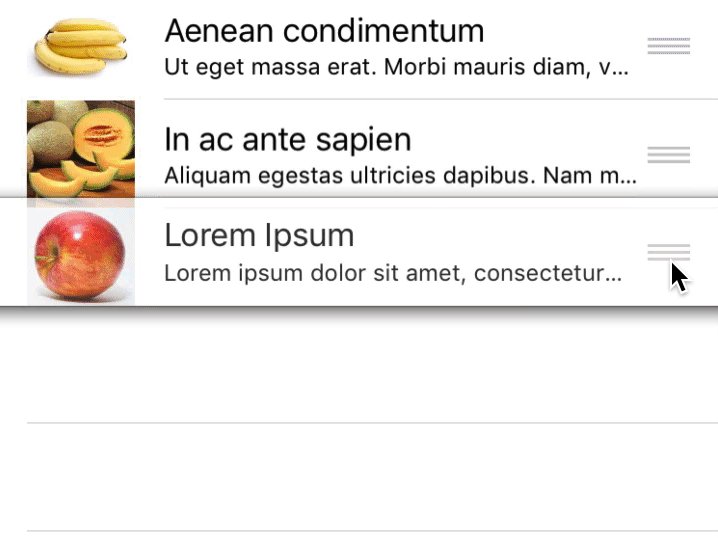
Making table cells reorderable:

Requirements
For this tutorial you need basic programming skills and know how to utilise Xcode.
Creating an example project
-
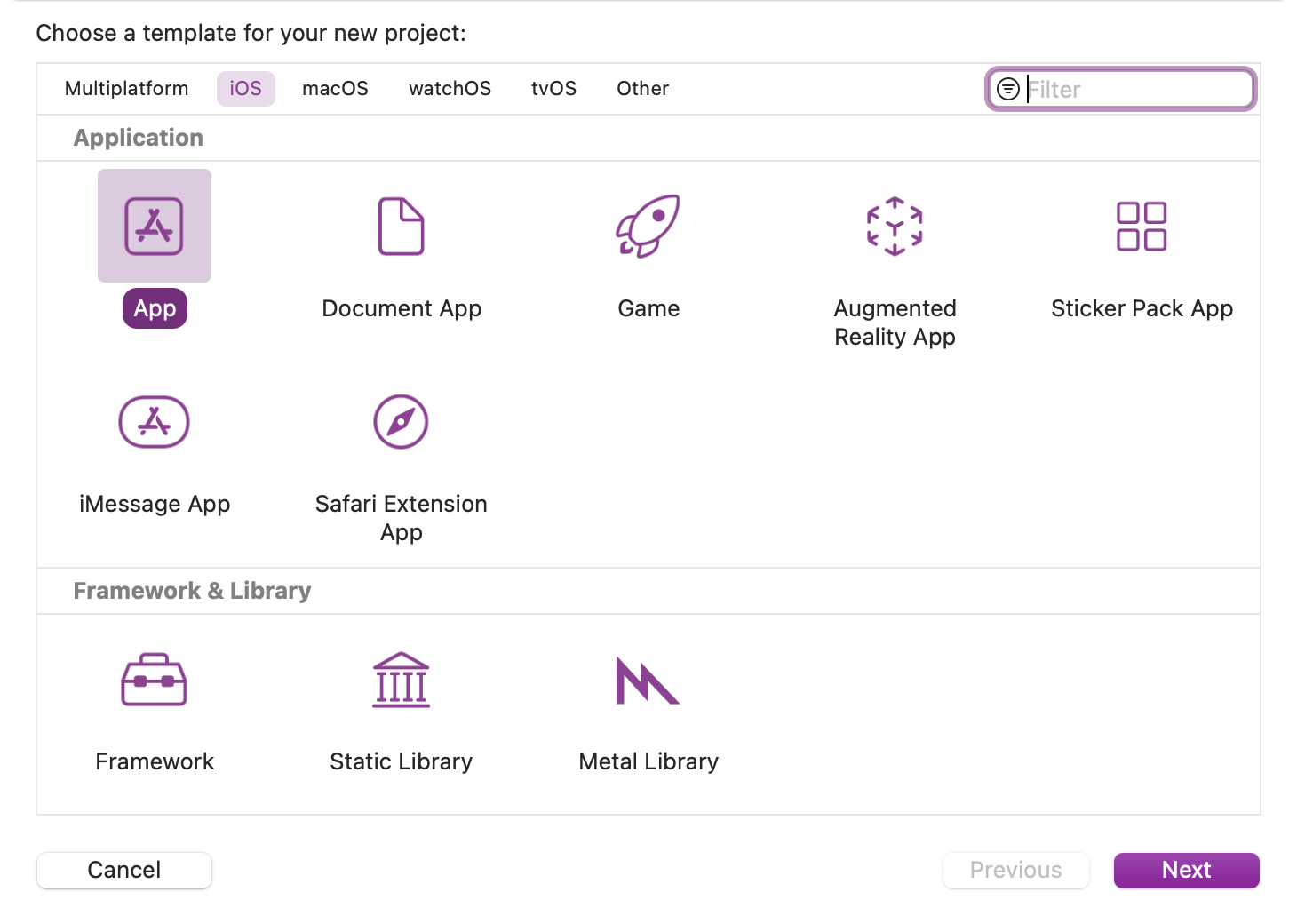
Run Xcode and create a new project with File » New » Project ⌘⇧N. Select iOS » Application » App:

-
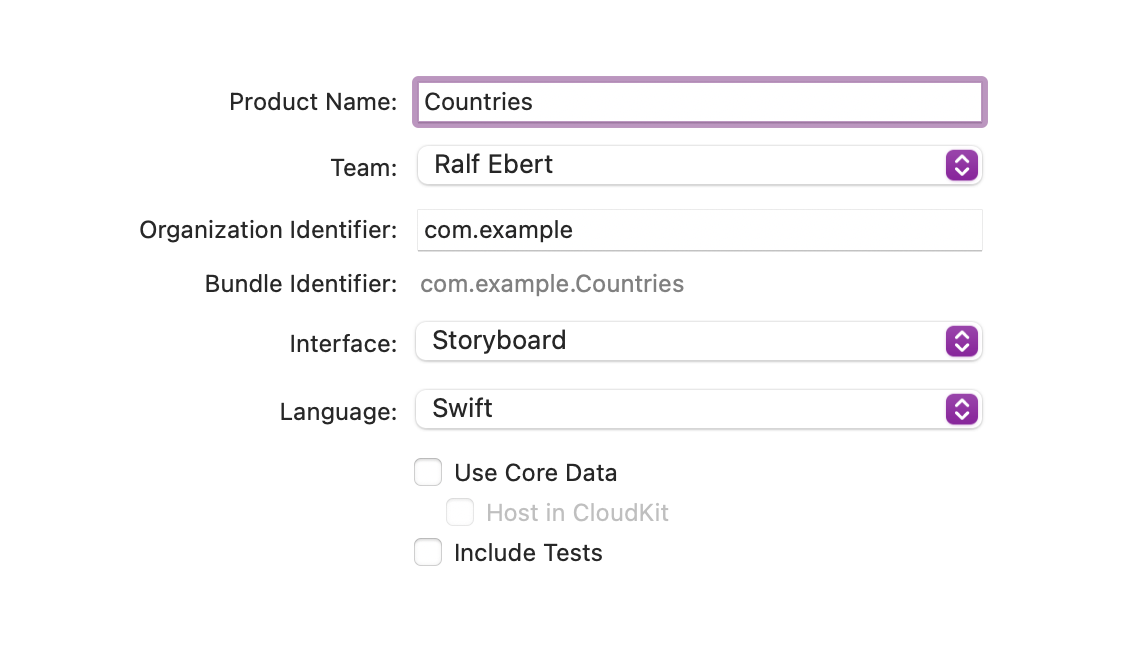
Proper noun the app "Countries".
Cull Swift equally Language, select Storyboard for User Interface.
-
Use Edit » Delete ⌘⌫ to remove the existing controller from the storyboard.

-
Also remove the existing source lawmaking file ViewController.swift (confirm the deletion with 'Movement to Trash' to besides delete the file from the project folder).
Configure table contents using the Storyboard
-
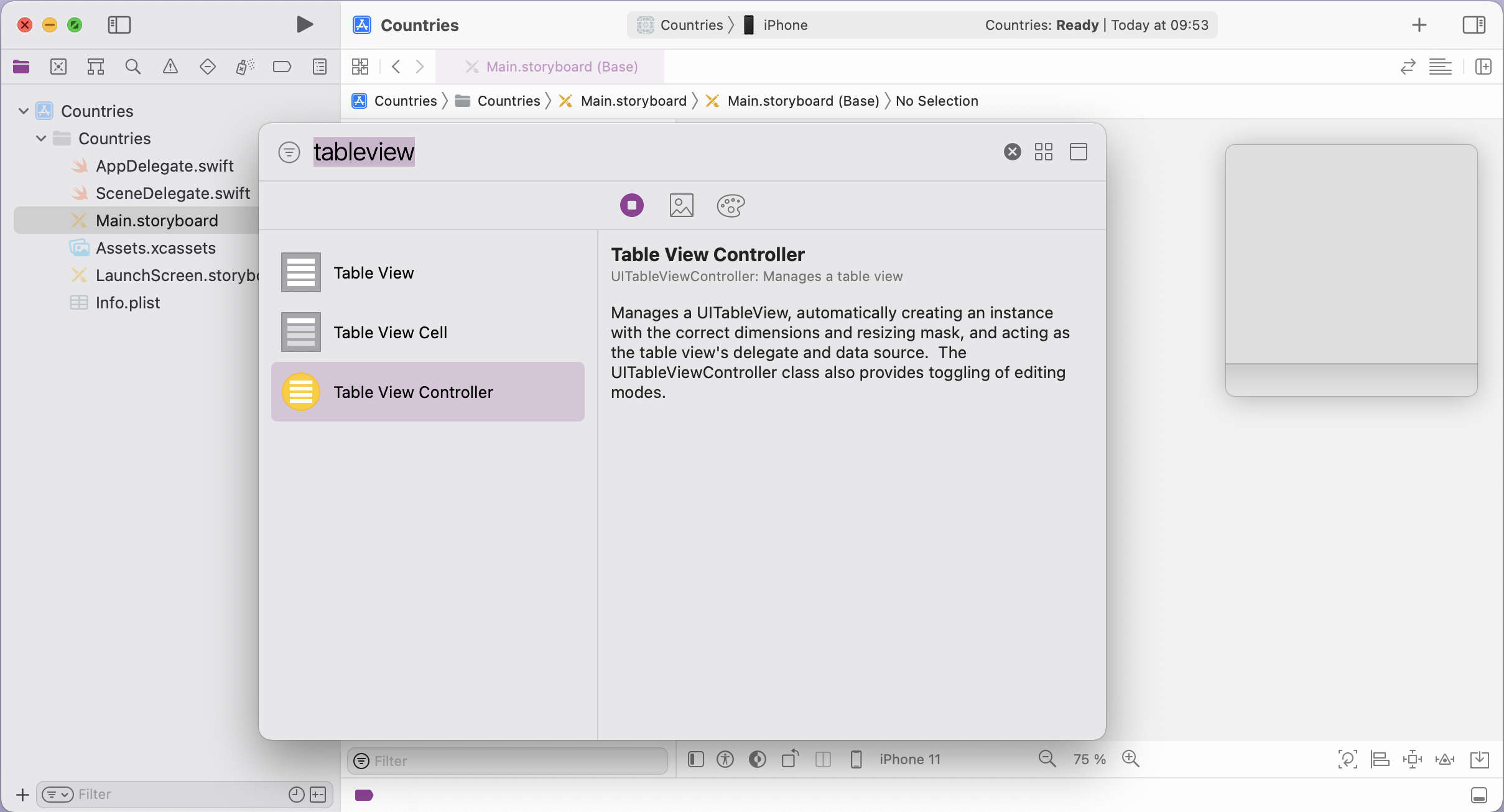
Open Main.storyboard and elevate in a new Table View Controller from the Object Library:

-
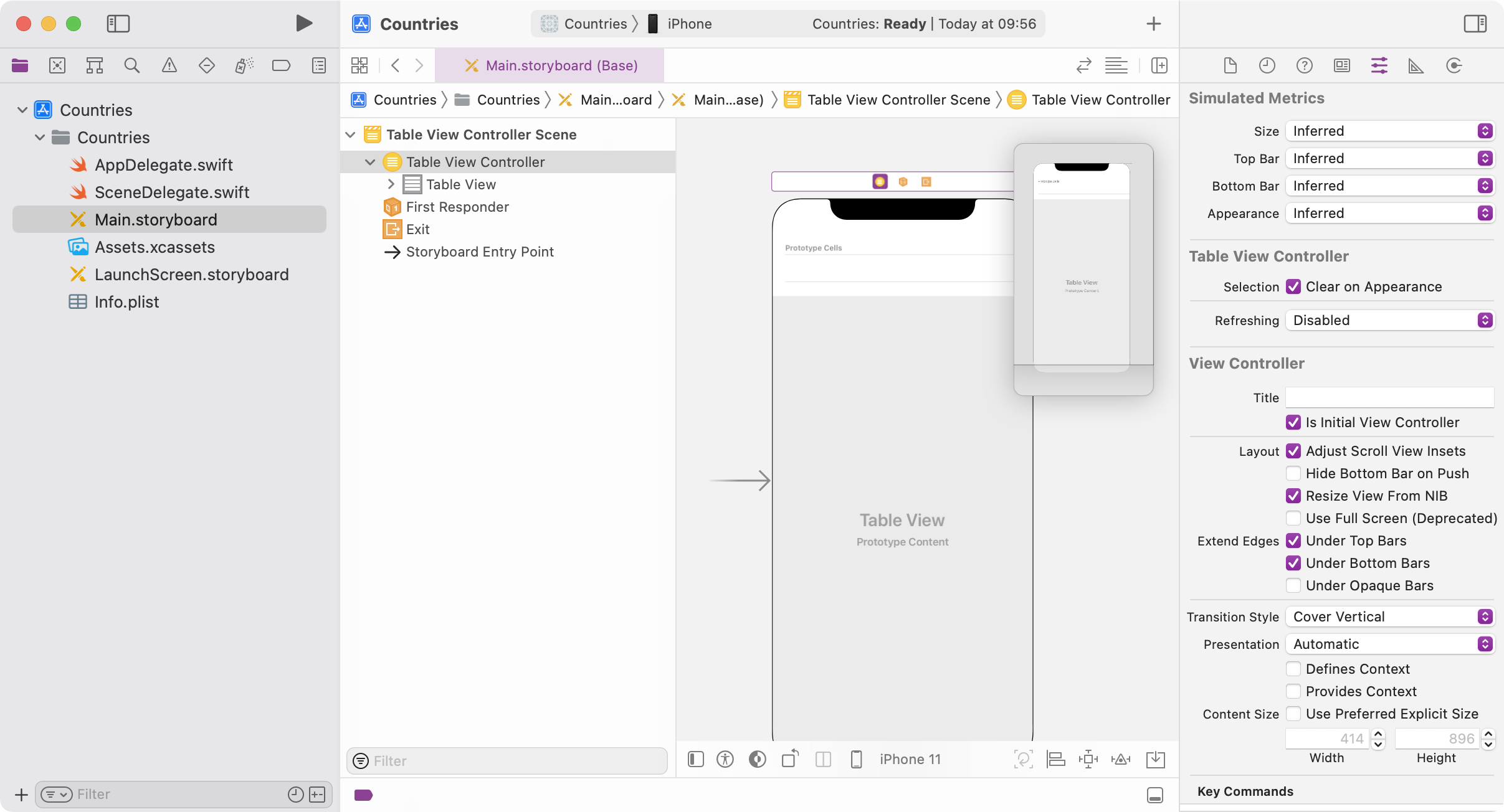
Select the controller and configure the controller as Initial View Controller:

-
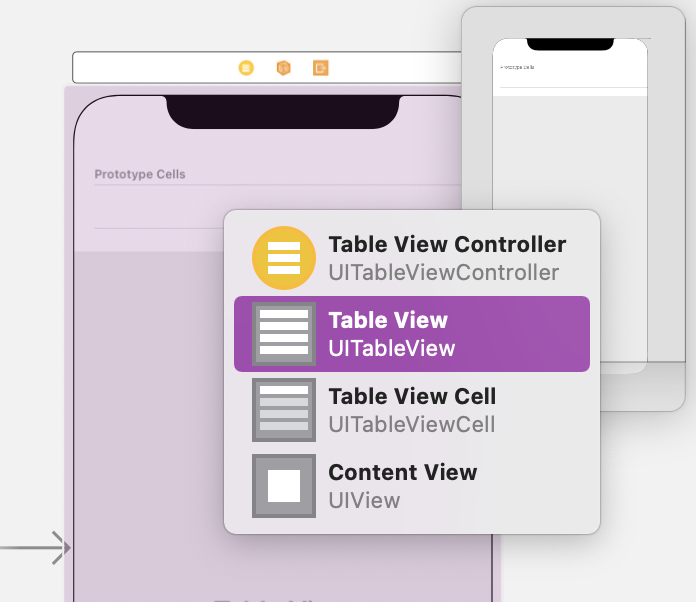
Shift-Click on the table to see all objects at that position and select Table View:

-
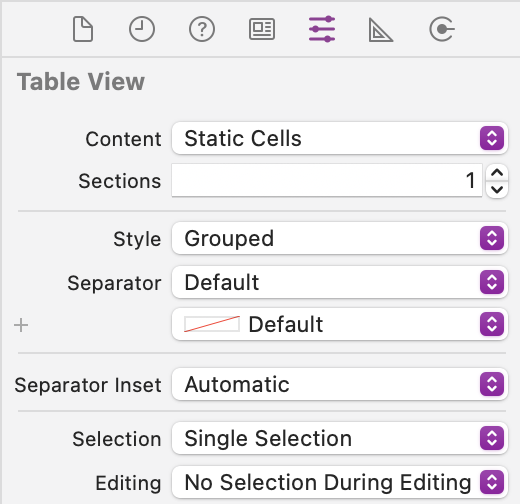
In the Attributes Inspector configure Static Cells for Content to configure the tabular array cells in the storyboard instead of writing code to provide the data. Set the Mode of the Table View to Grouped:

-
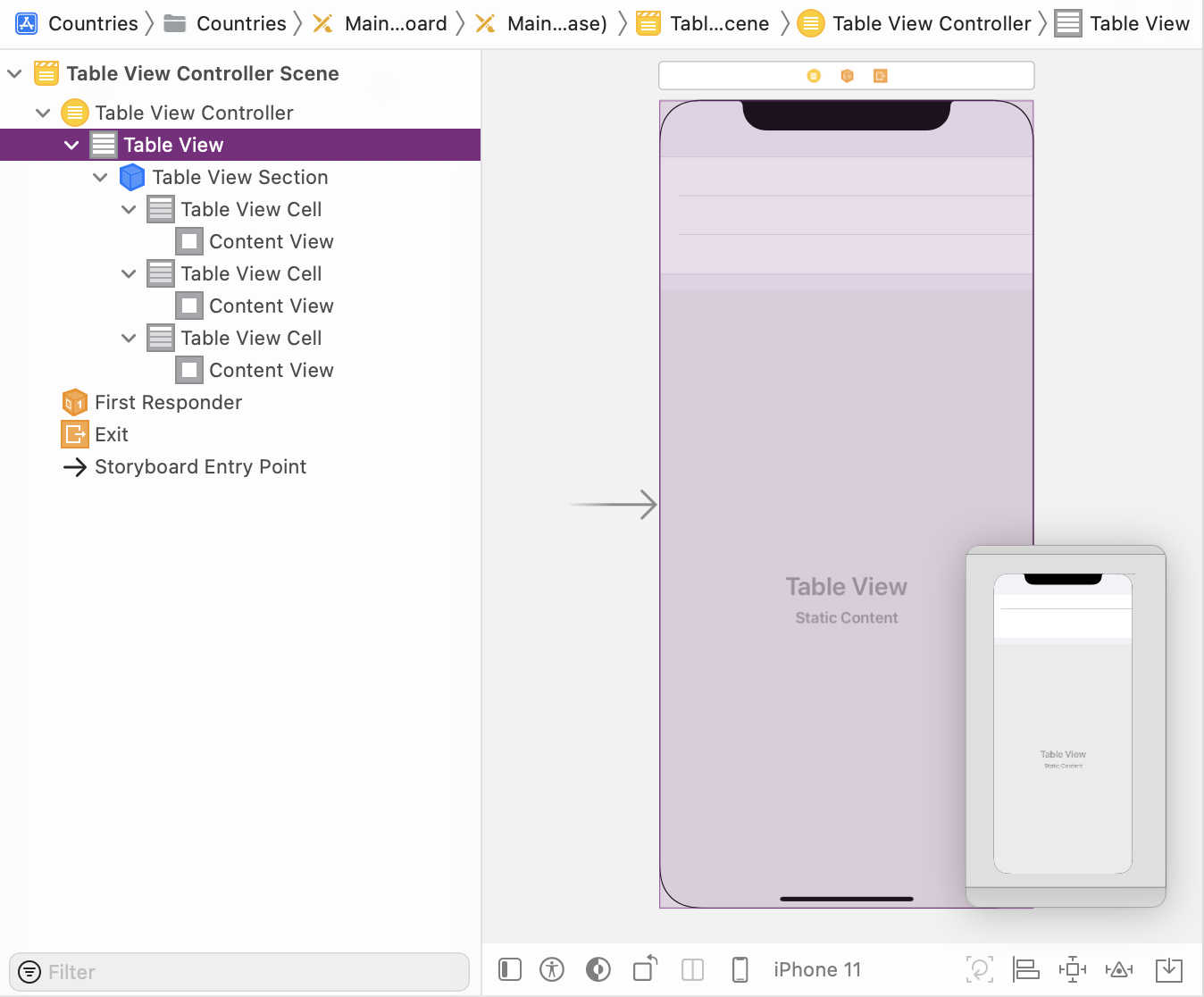
Show the Certificate Outline and familiarize yourself with the object structure. The Table View Controller manages its Table View consisting of Table View Cells and an empty Content View in the jail cell:

-
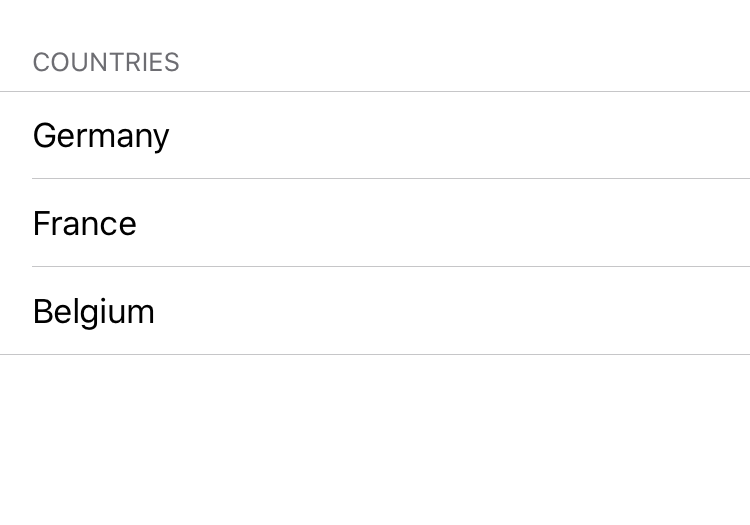
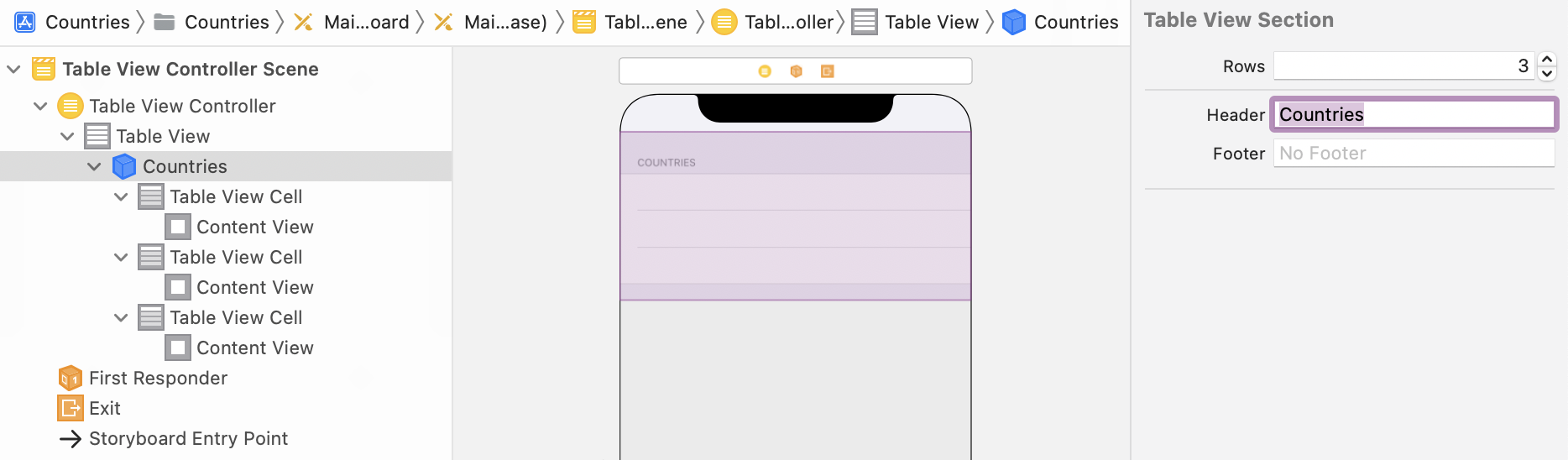
Select the section using the outline or with Shift + Click. Set Countries equally Header text:

-
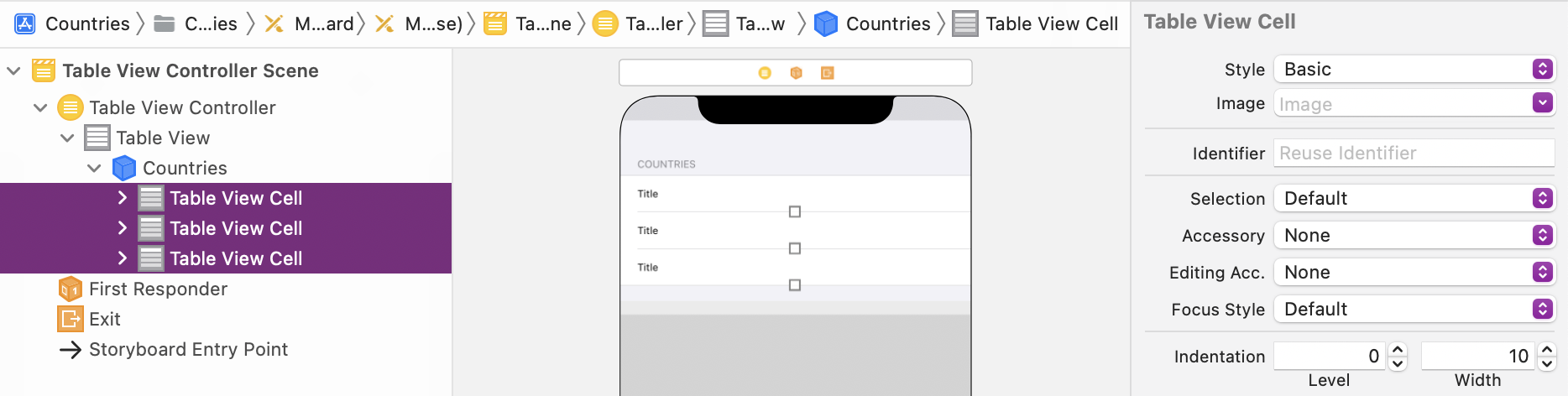
Select the cells past Shift + clicking and configure Bones as Style for all cells. A Basic Jail cell has one Label past default:

-
Gear up some country names as text for the cells:

-
Run the app with ⌘R.
Provide section and row content programmatically
-
Utilise the projection from the previous steps or download a starter project here: Countries-static-cells.zip
-
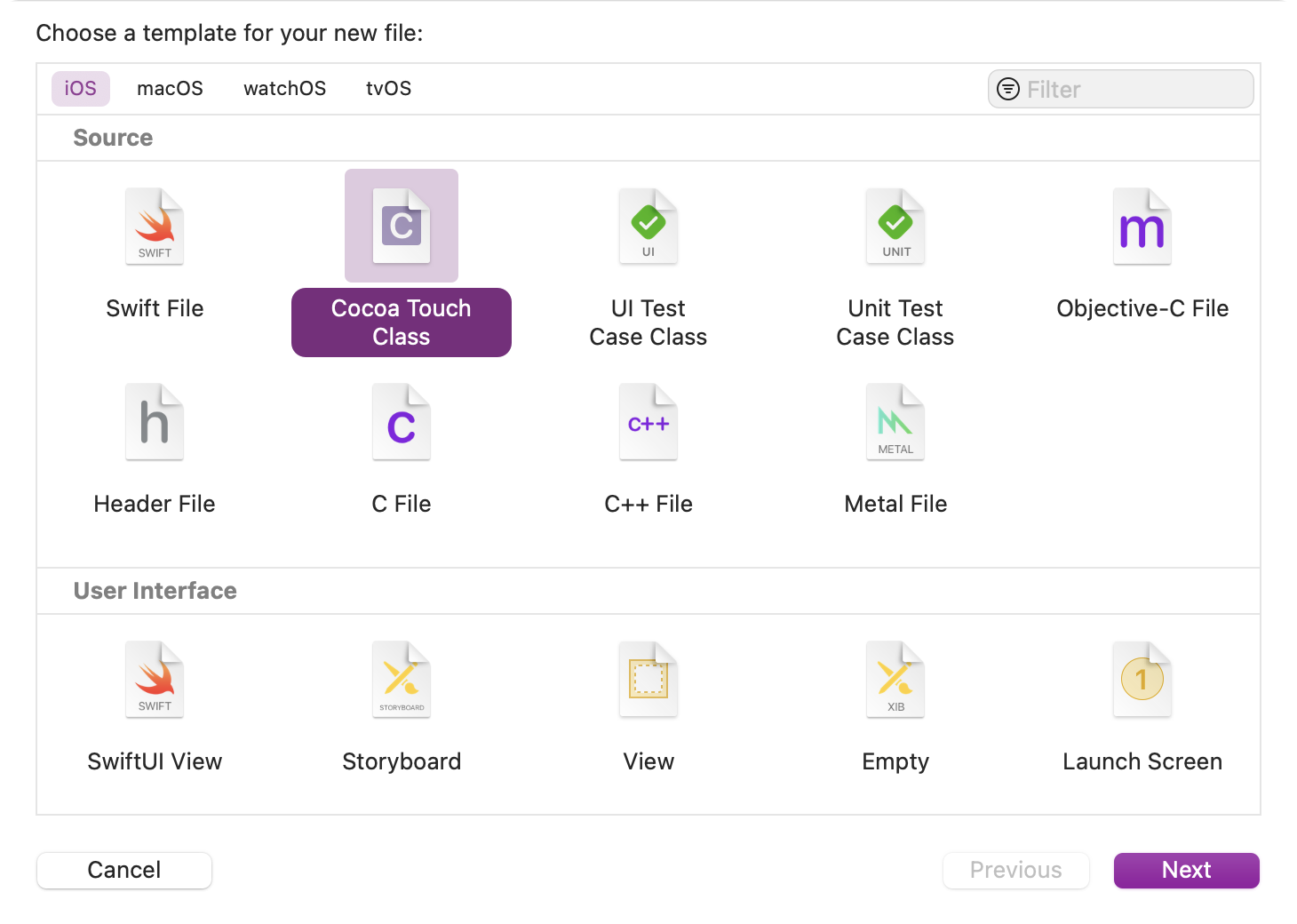
Use File » New » File ⌘Due north to create a new Cocoa Touch Course. Make sure that iOS is selected to create a source file for iOS:

-
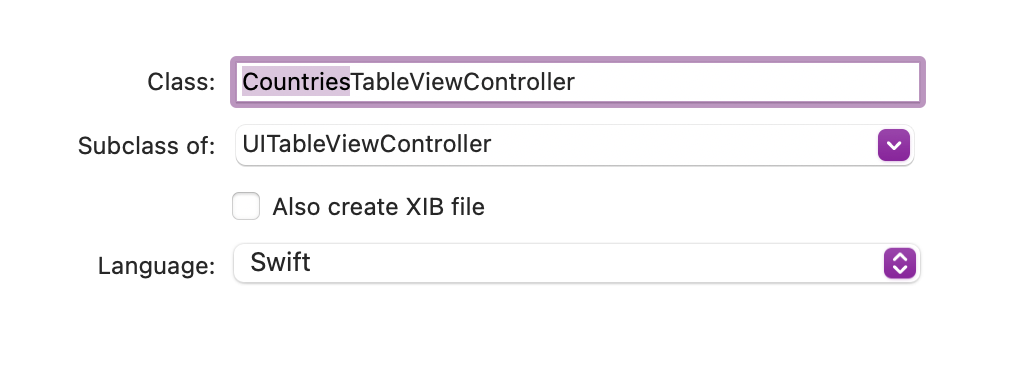
Create a subclass of UITableViewController in Swift and name information technology CountriesTableViewController:

-
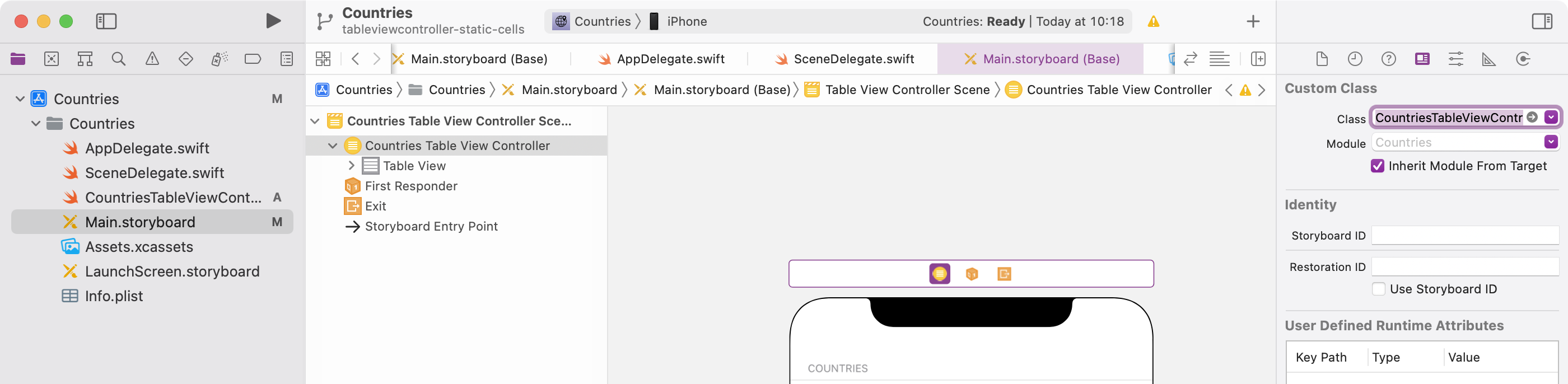
Open the storyboard and ready CountriesTableViewController equally custom class for the Tabular array View Controller:

-
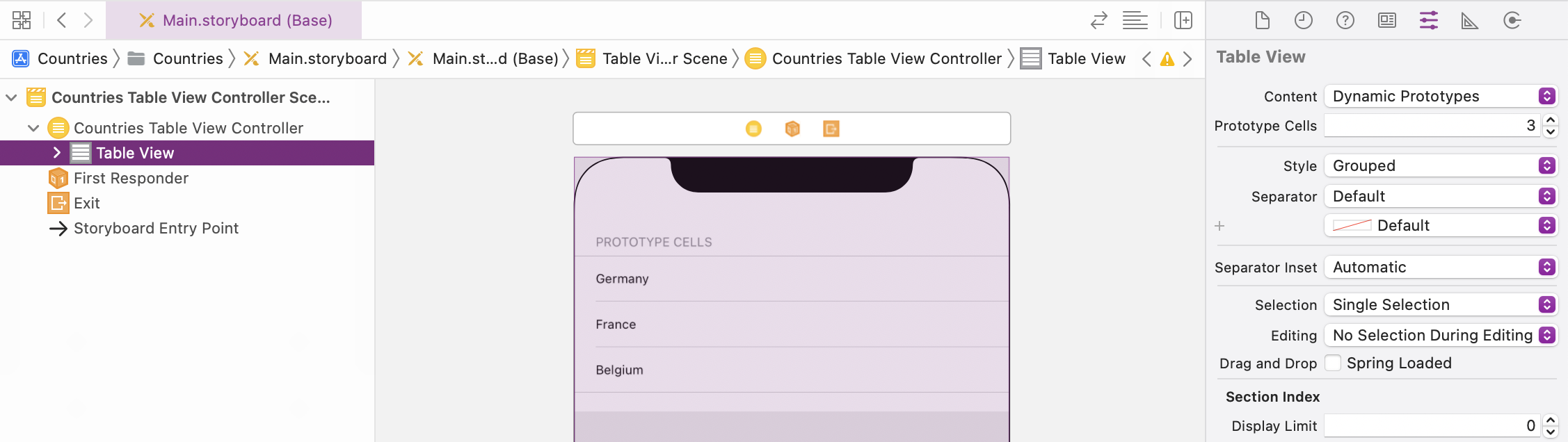
Select the Table View and configure Dynamic Prototypes for Content to define a image for the cells in the storyboard but to provide the content in the controller course. Configure ane prototype cell and select Plainly as Manner:

-
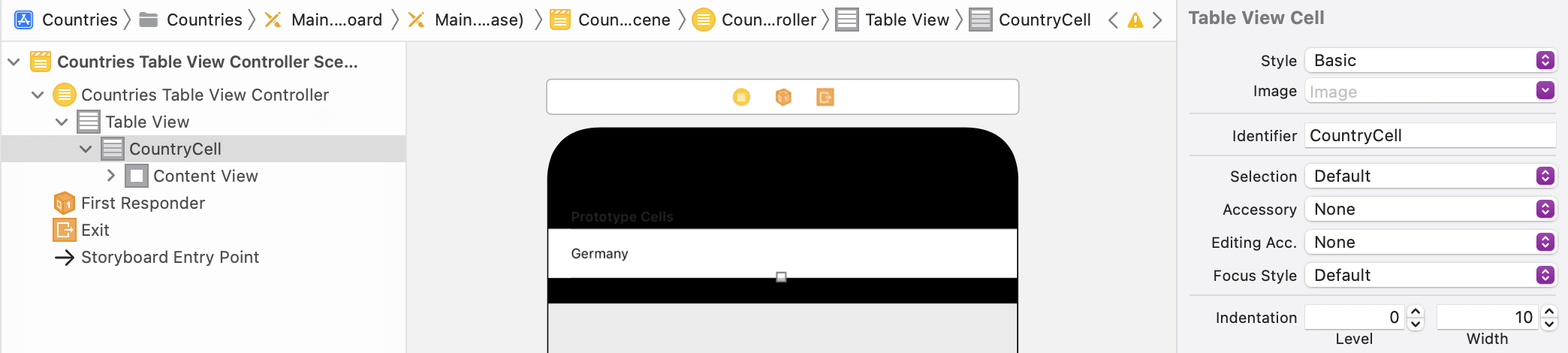
Select the Prototype jail cell and configure CountryCell every bit Identifier. The identifier is used in the controller implementation to create cells co-ordinate to the prototype from the Storyboard:

-
In the CountriesTableViewController class, customize the numberOfSectionsInTableView and tableView:numberOfRowsInSection: methods from the UITableViewDataSource protocol to return a fixed number of sections and rows and remove the #alarm comments:
// Marker: - Table view data source override func numberOfSections ( in tableView : UITableView ) -> Int { return 3 } override func tableView ( _ tableView : UITableView , numberOfRowsInSection department : Int ) -> Int { return v }
-
Uncomment the tableView:cellForRowAtIndexPath: method in the controller class and customize it to create cells according to the Image cell and configure the prison cell text to evidence the section and row numbers:
override func tableView ( _ tableView : UITableView , cellForRowAt indexPath : IndexPath ) -> UITableViewCell { permit cell = tableView . dequeueReusableCell ( withIdentifier : "CountryCell" , for : indexPath ) cell . textLabel ?. text = "Section \( indexPath . section ) Row \( indexPath . row ) " return prison cell }
-
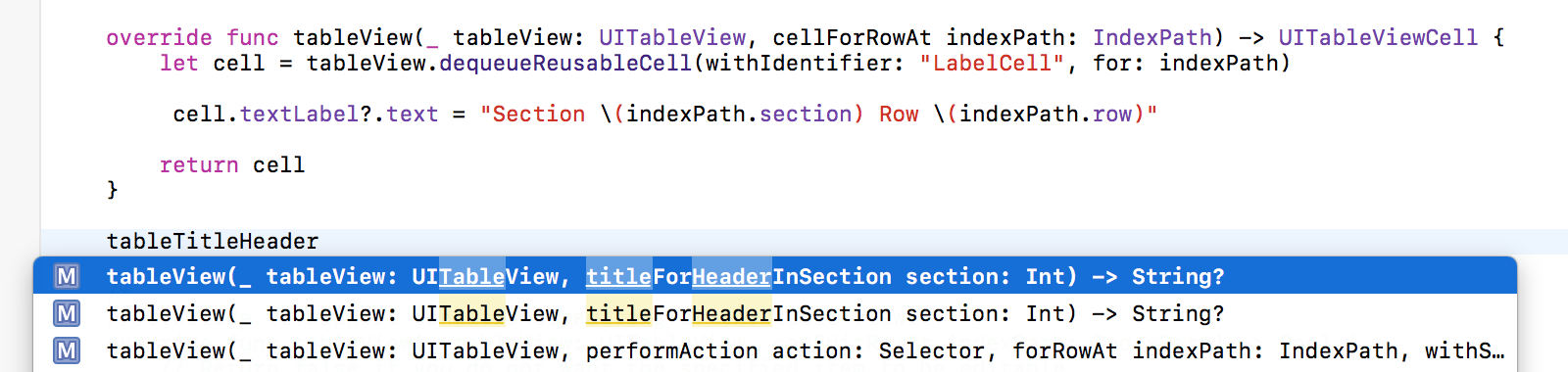
Overwrite the tableView:titleForHeaderInSection: method using the Xcode code completion:

Implement the method to render a title according to the section number:
override func tableView ( _ tableView : UITableView , titleForHeaderInSection department : Int ) -> String ? { return "Section \( department ) " }
-
Remove the remaining lawmaking in the class, this should be the lawmaking in the class:
import UIKit form CountriesTableViewController : UITableViewController { // MARK: - Table view data source override func numberOfSections ( in tableView : UITableView ) -> Int { return three } override func tableView ( _ tableView : UITableView , numberOfRowsInSection section : Int ) -> Int { render 5 } override func tableView ( _ tableView : UITableView , cellForRowAt indexPath : IndexPath ) -> UITableViewCell { permit cell = tableView . dequeueReusableCell ( withIdentifier : "CountryCell" , for : indexPath ) cell . textLabel ?. text = "Section \( indexPath . section ) Row \( indexPath . row ) " return cell } override func tableView ( _ tableView : UITableView , titleForHeaderInSection section : Int ) -> String ? { render "Department \( section ) " } }
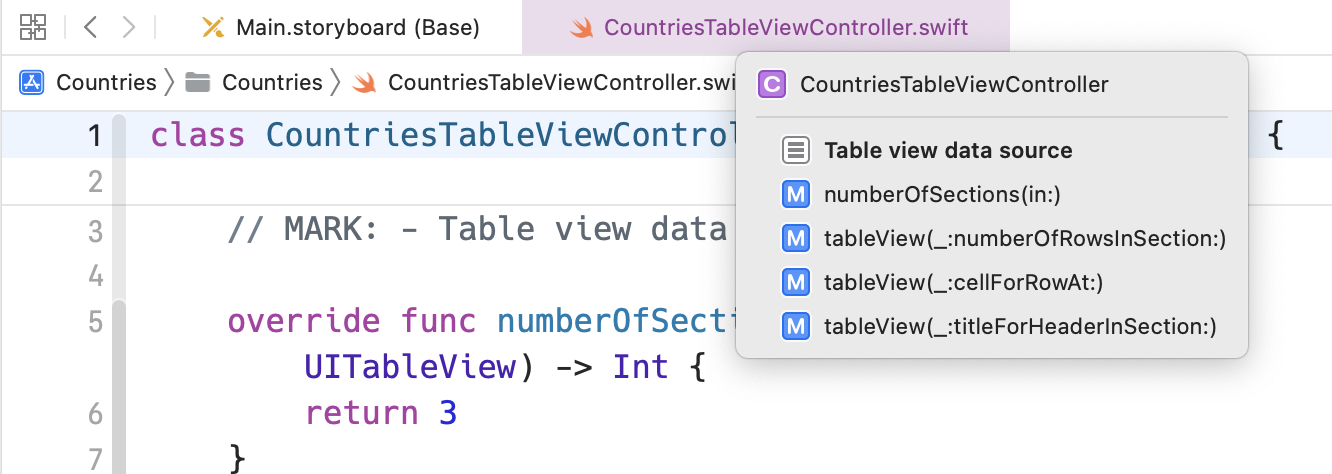
Hint: The "// MARK: " comment groups the methods, for example when choosing a method from the Bound Bar:

-
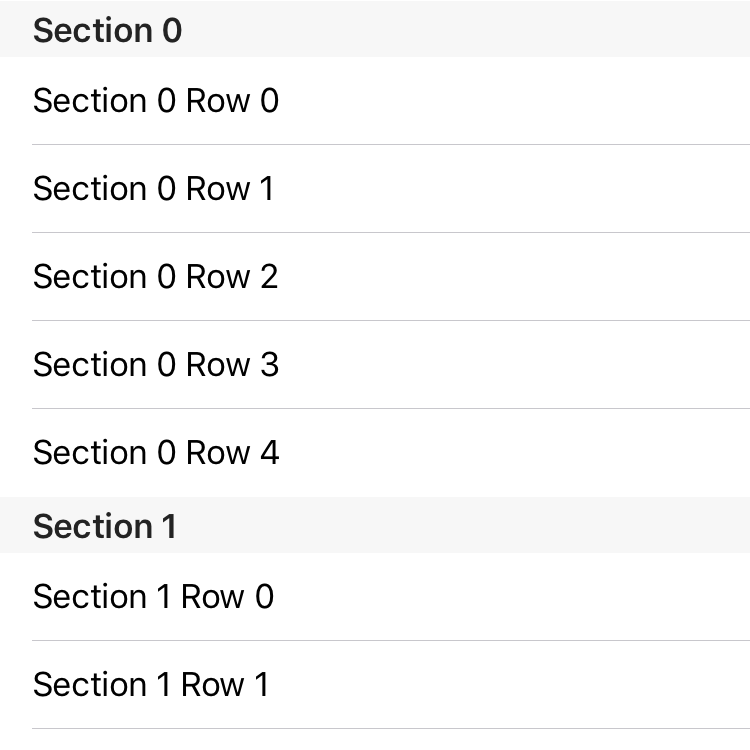
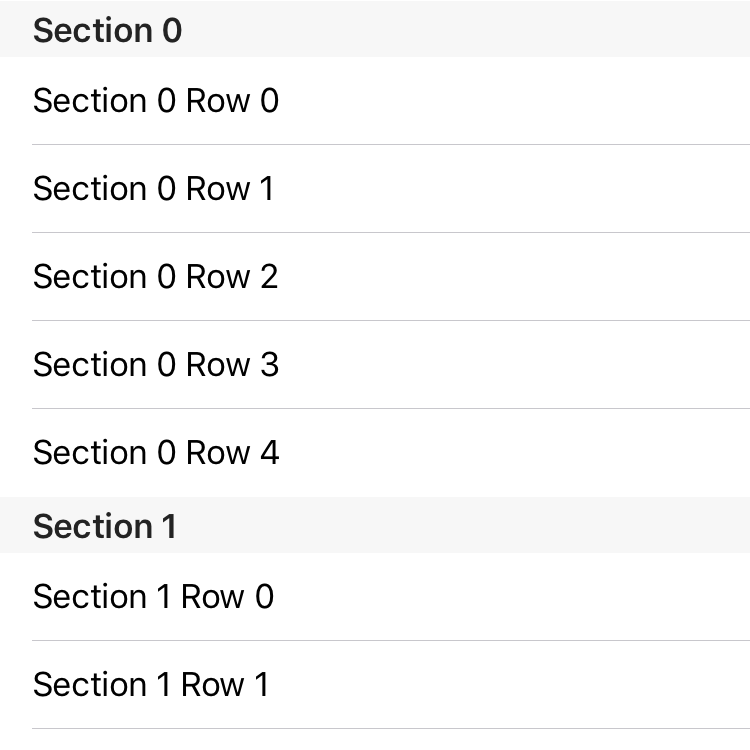
Run the app with ⌘R:

Show information from a Swift Array
-
Use the project from the previous steps or download a starter project here: Countries-dynamic-prototypes.zip
-
Add a type State to concur some example data and add together an Array with a few instance countries to the CountriesTableViewController:
struct Country { var isoCode : String var name : Cord } class CountriesTableViewController : UITableViewController { allow countries = [ Country ( isoCode : "at" , name : "Austria" ), Country ( isoCode : "be" , name : "Belgium" ), Country ( isoCode : "de" , name : "Germany" ), Country ( isoCode : "el" , name : "Greece" ), Country ( isoCode : "fr" , name : "France" ), ] // Marking: - Table view information source }
-
Customize the CountriesTableViewController to use data from the Assortment:
class CountriesTableViewController : UITableViewController { // ... // MARK: - Table view information source override func numberOfSections ( in tableView : UITableView ) -> Int { render 1 } override func tableView ( _ tableView : UITableView , numberOfRowsInSection department : Int ) -> Int { return countries . count } override func tableView ( _ tableView : UITableView , cellForRowAt indexPath : IndexPath ) -> UITableViewCell { let cell = tableView . dequeueReusableCell ( withIdentifier : "CountryCell" , for : indexPath ) permit land = countries [ indexPath . row ] jail cell . textLabel ?. text = state . name return prison cell } }
Hint: You can besides remove the numberOfSections method - by default tables have one section.
-
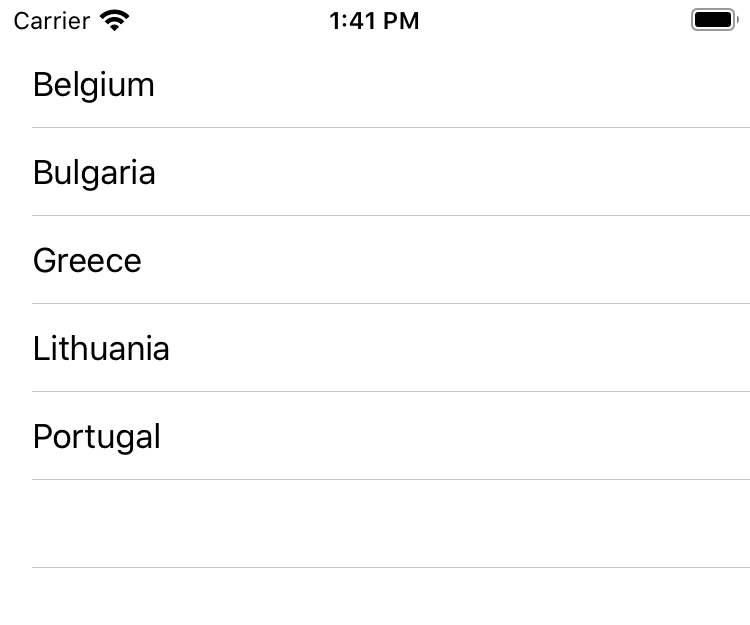
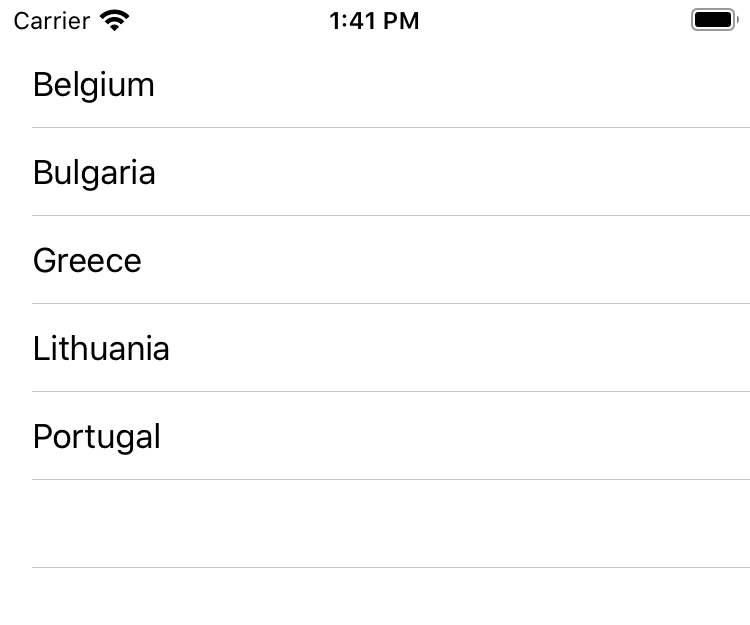
Run the app with ⌘R:

Configure cells using cell styles
-
Apply the project from the previous steps or download a starter projection here:
Countries-tableviewcontroller-swift-array.zip -
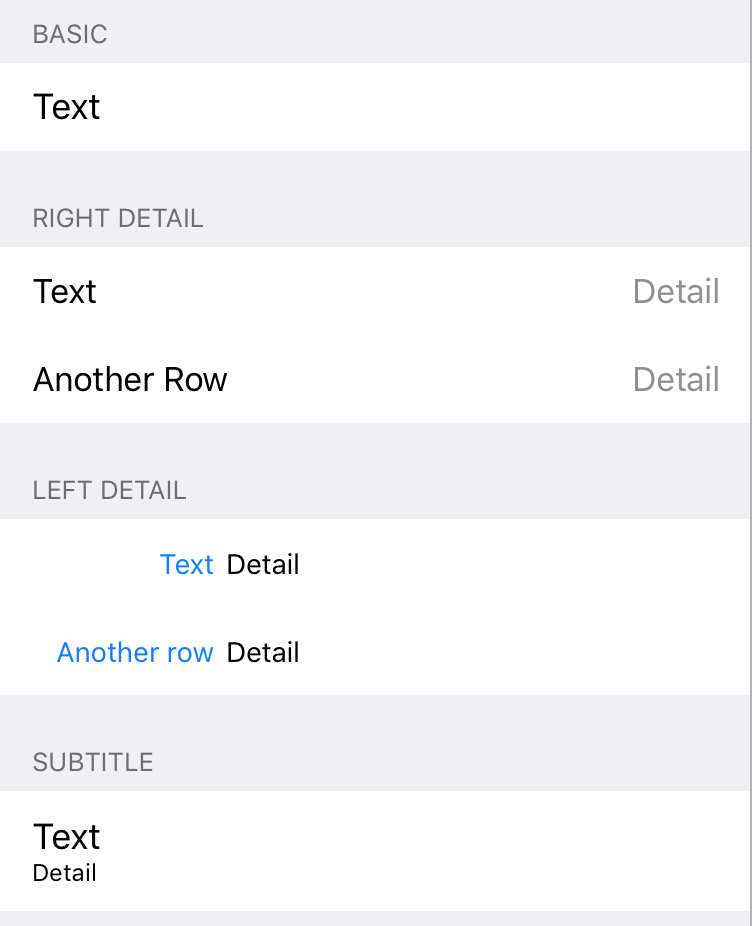
There are four different types of prison cell styles that take views out of the box - Basic, Left/Right Detail and Subtitle:

-
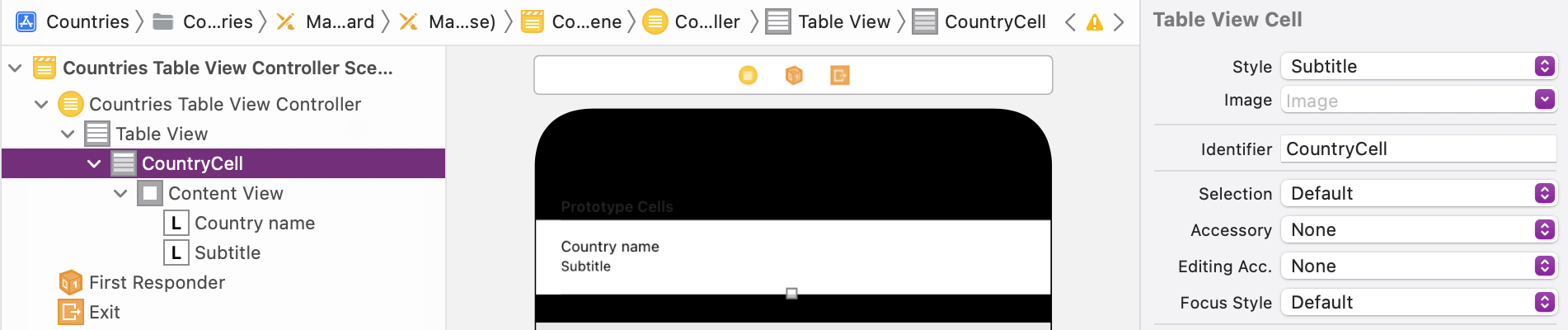
For the CountriesTableViewController in the storyboard, select the prototype jail cell and set the style Subtitle:

-
Ready a row pinnacle of 60 for the cell:

-
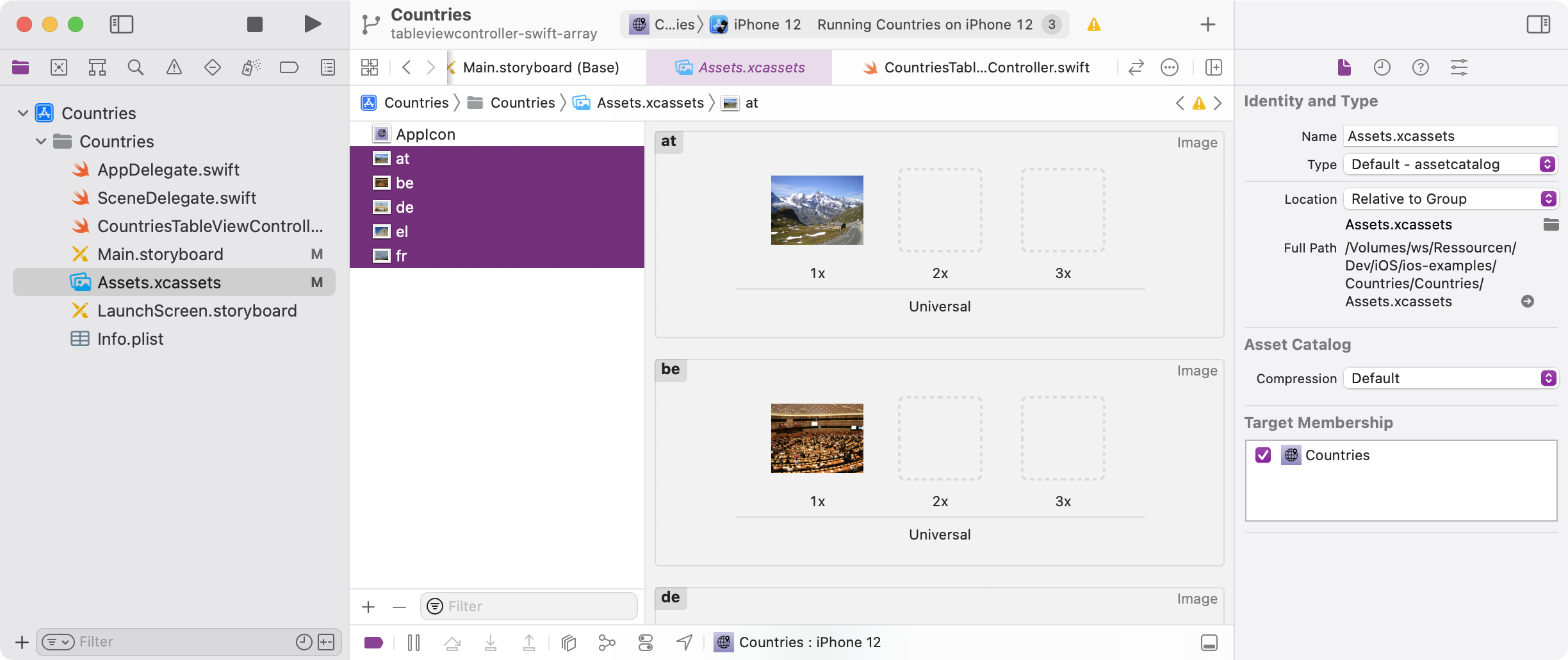
Download country-images.aught and drag the images to the Assets.xcassets in your project:

-
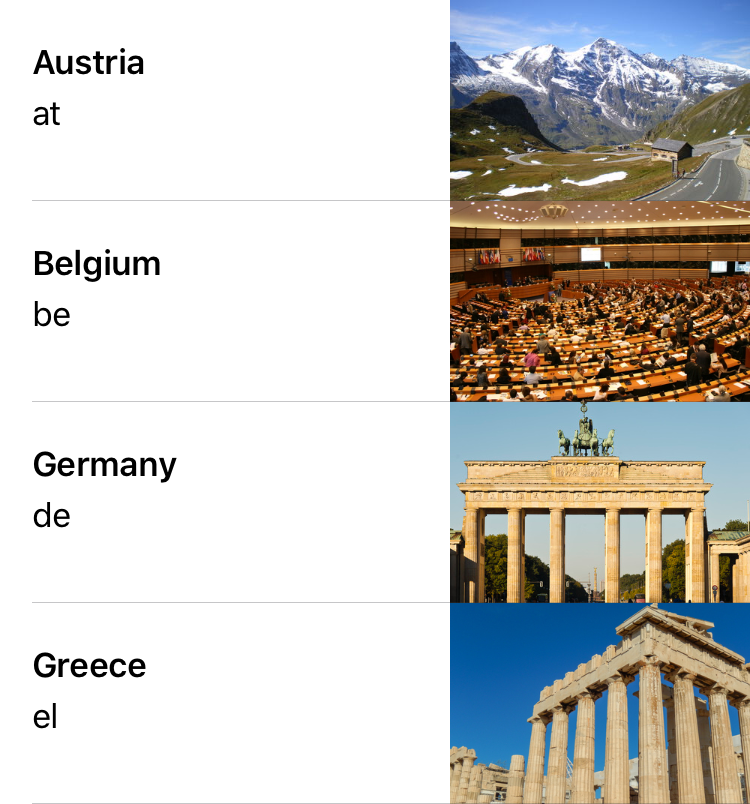
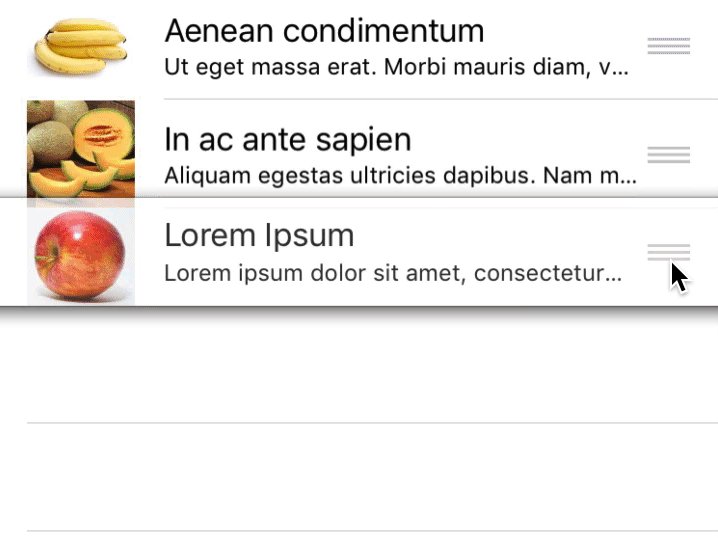
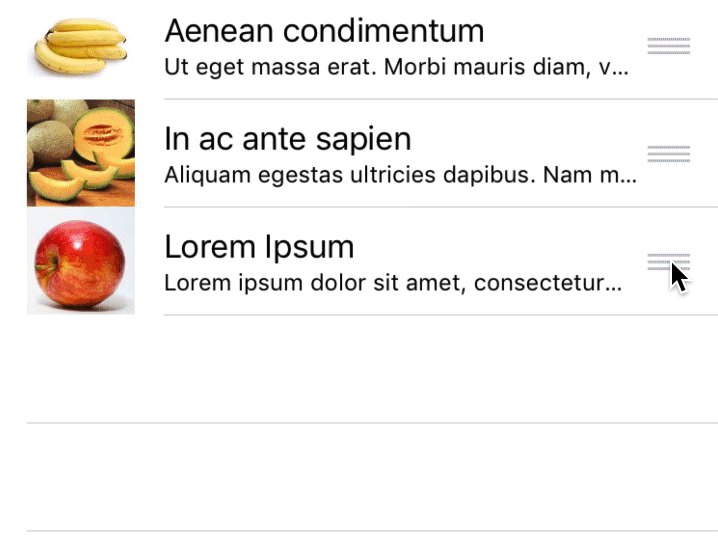
Extend the implementation of tableView(cellForRowAt:) in CountriesTableViewController to show a particular text and an image (all cells take an optional imageView that is created when the holding is accessed):
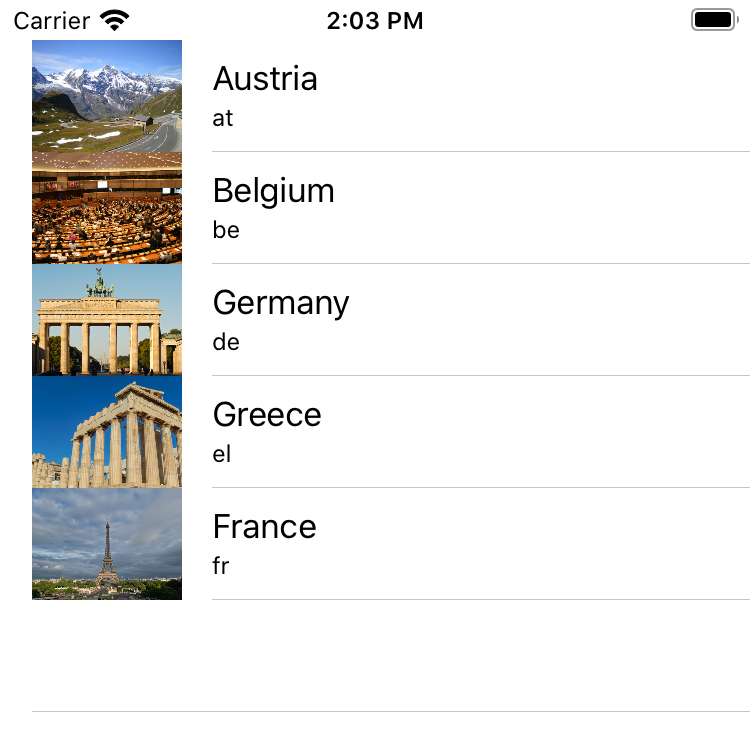
class CountriesTableViewController : UITableViewController { ... override func tableView ( _ tableView : UITableView , cellForRowAt indexPath : IndexPath ) -> UITableViewCell { allow cell = tableView . dequeueReusableCell ( withIdentifier : "CountryCell" , for : indexPath ) permit country = countries [ indexPath . row ] cell . textLabel ?. text = state . proper noun cell . detailTextLabel ?. text = country . isoCode jail cell . imageView ?. epitome = UIImage ( named : country . isoCode ) return prison cell } }
-
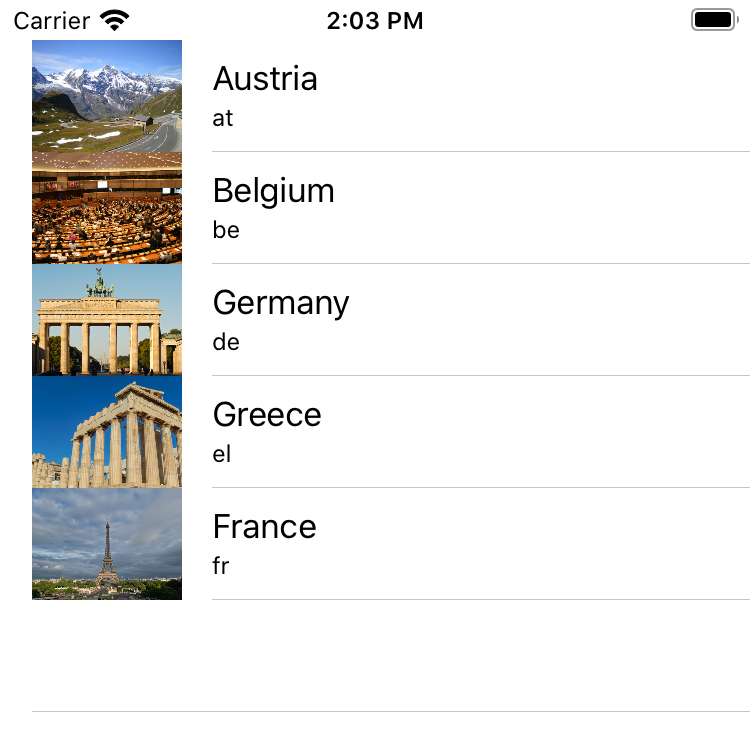
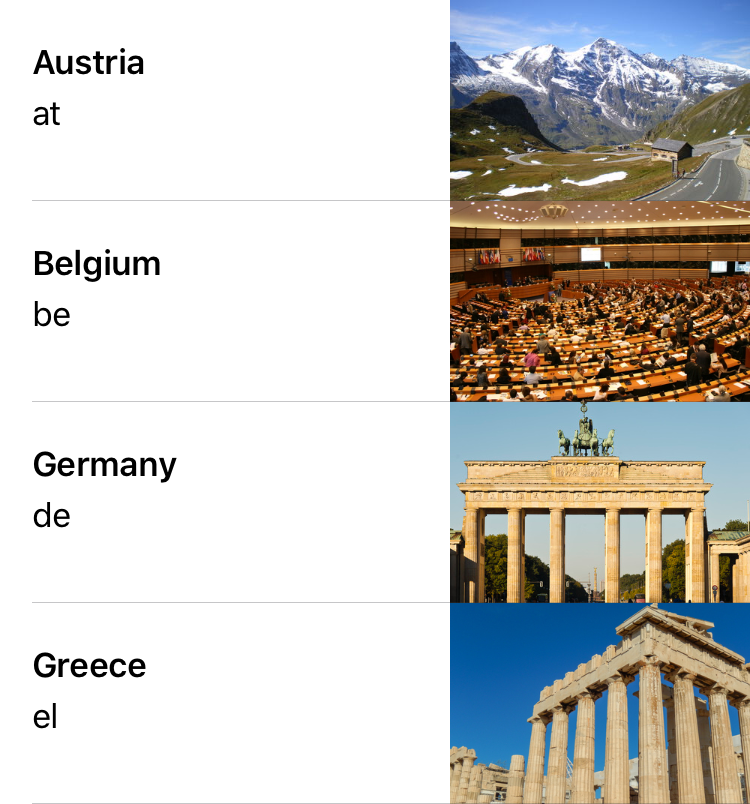
Run the app and check that the tabular array looks correct:

More UITableViewController tutorials
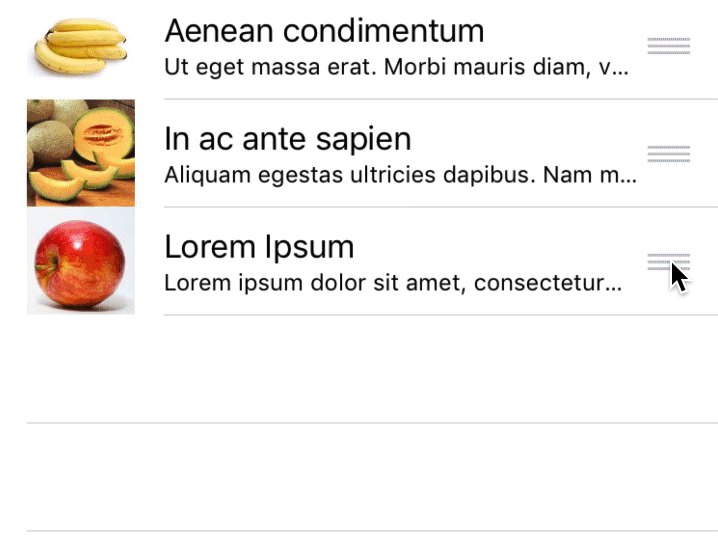
Using Custom cells:

Grouping cells into sections:

Making table cells reorderable:

More than information
- Tabular array View Programming Guide for iOS
- Sample Lawmaking: TableView Fundamentals for iOS
How To Add Text To A Table In Xcode,
Source: https://www.ralfebert.com/ios-examples/uikit/uitableviewcontroller/
Posted by: georgewithen.blogspot.com


0 Response to "How To Add Text To A Table In Xcode"
Post a Comment